이 글은 회사 기술 블로그에 올리고 있는 내용입니다.회사 기술 블로그에는 이슈가 되고 있는 기술 트렌드와 개인적으로 관심있는 기술 이야기의 주제를 번갈아 가며 연재할 예정입니다. ES2015 리팩토링에 관한 이야기가 다음번 이야기가 될 거 같습니다.
필자는 Agile Core Team 에서 테크리드를 담당하고 있습니다.
OSGeo에서 오픈소스 활동을 하고 있습니다. 잘 모르는 기술에 대해서 낯선 사람들과 이야기 하면서 배워 나가는 것을 좋아합니다.
기술 트렌드에 관련해서 - 1. github
개발자들이 기술 트렌드를 얻는 루트는 생각보다 많지는 않다. 소셜 미디어에서 유명한 개발자들을 팔로우 하거나 그룹에 가입하는 방법들이 많은데, 필자가 주로 기술 트렌드를 얻는 되는 루트는 github 과 hacker news다. 물론 기술 트렌드를 얻는 방법은 여러가지다. 오늘은 먼저 github 에서 어떻게 기술 트렌드를 따라갈 수 있는지에 대해서 이야기를 잠깐 언급하고 현재 핫한 프로젝트 하나를 소개하고자 한다.
이 글을 읽게 될 대부분의 독자들은 아마도 github를 잘 알고 있으리라고 생각이 든다. 하지만, 그럼에도 불구하고 윤석찬 님이 정의하신 깃허브에 대해서 다시 한번 상기 하고자 한다
“gitHub는 한마디로 ‘소셜 소스 코드 공유’를 모토로 한 분산형 협업 개발 호스팅 서비스 입니다. 생소한 개념 같지만 한마디로 ‘오픈 소스 개발 모델’에다가 요즘 한창 유행인 ‘소셜 네트웍’을 접목했다고 보시면 됩니다.”
현재 유명한 오픈 소스는 거의 대부분 이 github 안에 서식하고 있다고 보면 될 정도로 압도적인 곳이다. 이 곳에서 우리는 많은 개발자들이 어떤 프로젝트를 좋아하고 팔로우 하는지를 알아 볼 수 있는데 지금은 첫 메뉴에서 링크로 보이지는 않지만 내가 주로 찾는 URL은 아래와 같다.
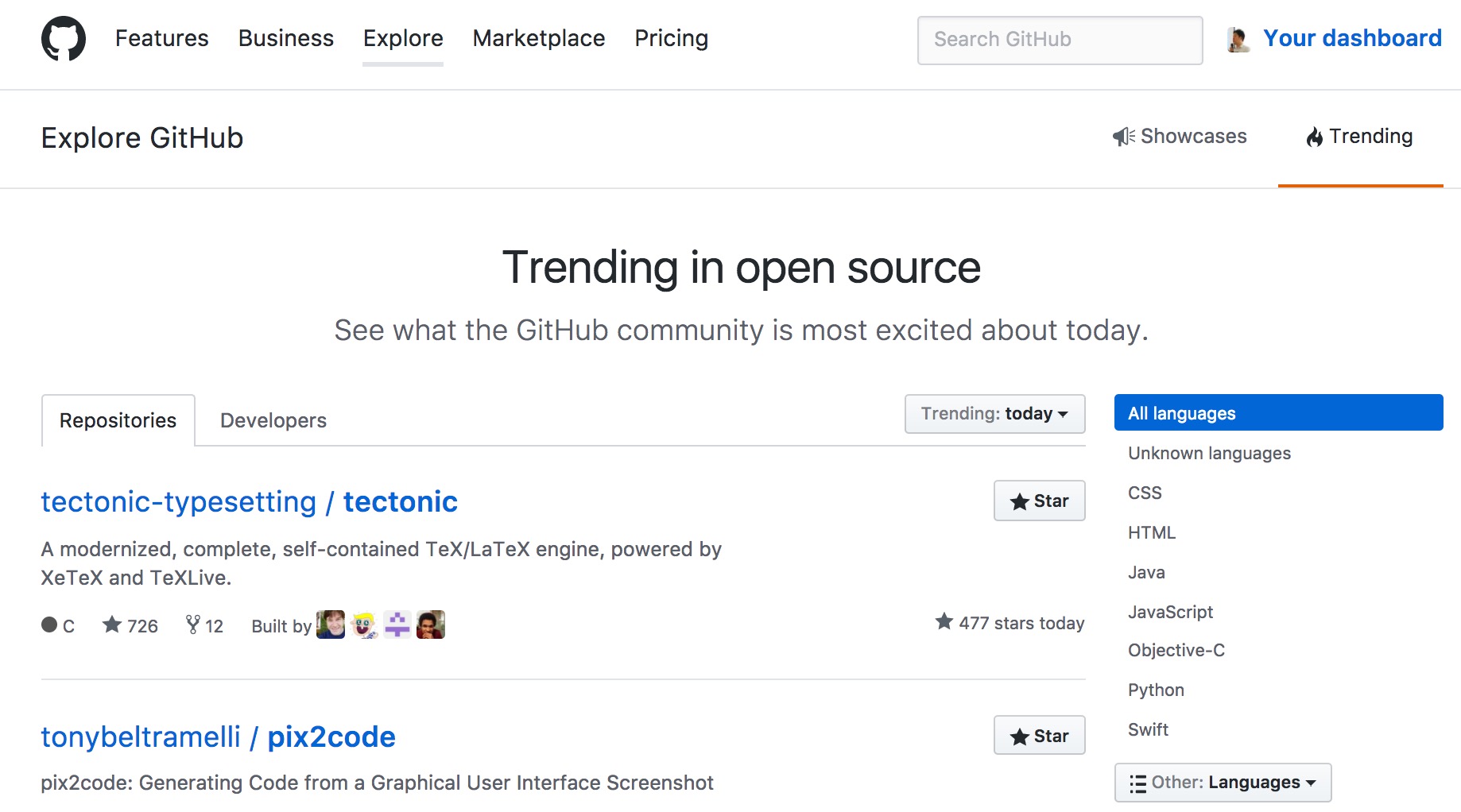
- 깃헙 트렌드 : https://github.com/trending
한번에 25개 정도의 결과를 지금 핫한 프로젝트와 개발자를 리스팅해서 보여준다.

오른쪽 콤보 박스를 이용해서 일간, 주간, 월간 결과를 나누어서 확인할 수 있다.
필자는 이런 내용이 너무 좋아서 팀원들과 https://github.com/TeamSEGO/github-trend-kr 같은 페이지를 운영했던 적이 있다. 그리고 https://techstory.shma.so/ 에 한참동안 매일 깃헙 이라는 형태의 블로깅을 하곤 했었다. 이런 활동들이 주는 유익한 점은 개인적으로 개발 트렌드를 파악하는 데에 굉장한 도움을 주고 다음에 무엇을 준비할 지 알 수 있는 자양분이 되었다.
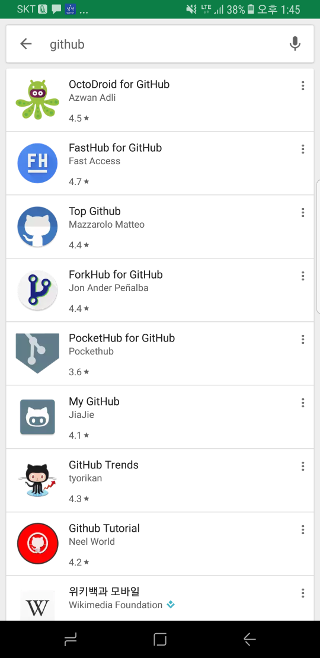
굳이 이런 활동을 하지 않아도 이런 내용을 확인할 수 있는 방법들이 있다. https://github.com/trending 페이지를 직접 방문하거나 아니면 구글 플레이나 앱스토어에 github 이라고 치면 트렌트를 확인할 수 있는 앱들이 굉장히 많다.

25개나 되는 프로젝트에서 무엇을 보면 좋을까.
필자의 경험 상으로는 시작할 때는 다음의 원칙을 지키면 유익했던 것 같다. 먼저 daily와 weekly 는 보지 않을 것. 매일 좋아요(깃허브에서는 스타)를 많이 받는 프로젝트는 굉장히 많이 바뀐다. 하지만 하루 반짝하는 프로젝트는 굉장히 많다. 이런 것들은 과감히 보지 않고 monthly를 선택하고 리스트를 주욱 훑어 보는 것이 첫번째다. 두번째는 본인이 아는 회사나 그룹의 프로젝트만 챙겨본다. 예를 들어 google, facebook, spring 같은 애들이 오면 꼼꼼하게 챙겨본다. 마지막으로 본인이 아는 언어를 사용한 프로젝트를 챙겨본다. 모든 언어를 다 섭렵할 수는 없는 노릇이고 내가 익숙한 내용들부터 챙겨봐도 다 보기가 쉽지 않다. 오늘 소개할 prepack이라는 프로젝트는 위의 순으로 내가 선택한 프로젝트다. (차후 설명)
선택하고 나면 (클릭해서 해당 페이지로 이동) 프로젝트 메인 페이지로 들어갈 수 있다. 깃헙 프로젝트 메인페이지는 기본적으로 프로젝트의 파일 리스트와 소개로 크게 나뉘어져 있다. 파일 리스트는 일반적으로 master 브랜치에 담긴 파일들을 보여준다. 소개는 리드미(Readme) 파일로 작성이 되어 있고 깃허브에서 기본적으로 리드미 파일은 마크다운 형식을 따른다.
리드미 파일에 대한 소개는 art of readme를 번역해서 소개한 부분을 인용한다.
- 이름 — 이름이 무엇보다 중요합니다. react-router라는 이름은 이름만으로 무슨 프로젝트인지 알 수 있으니까요
- 한줄 요약 — 이름이 중요한 것 처럼 한줄로 이 프로젝트의 정체성을 나타내 주는 것이 좋습니다
- 사용법 — API 문서로 바로 가는 것보다 사용법을 설명해 주는 것이 좋습니다.
- API — 이름, 설명, 사용법이 보여지고 나면 API의 상세함이 프로젝트의 품격을 결정합니다
- 설치방법 — 자, 이제 전체를 읽어봤으니 어떻게 설치할 지를 알 수 있어야 사용자가 마지막 결정을할 수 있습니다.
- 라이센스 — 이 프로젝트를 내가 사용할 수 있는지에 대한 중요한 정보를 담고 있죠.
art of readme 링크 : https://github.com/noffle/art-of-readme
소개 링크 : https://techstory.shma.so/art-of-readme-cd19f86b0456
이렇게 프로젝트들을 매일 매일 정복해 나가다 보면 최신 개발 트렌드를 파악하기에 매우 유용하다. 이 방법은 의외로 시간을 많이 소모하는 방법이기 때문에 시간을 절약하기 위해서 사용하는 다른 몇가지 방법들을 다음번에 이야기 하도록 하고 오늘은 새로운 프로젝트를 하나 소개하려고 한다.
6월의 첫 프로젝트 - prepack

깃허브 링크 : https://github.com/facebook/prepack
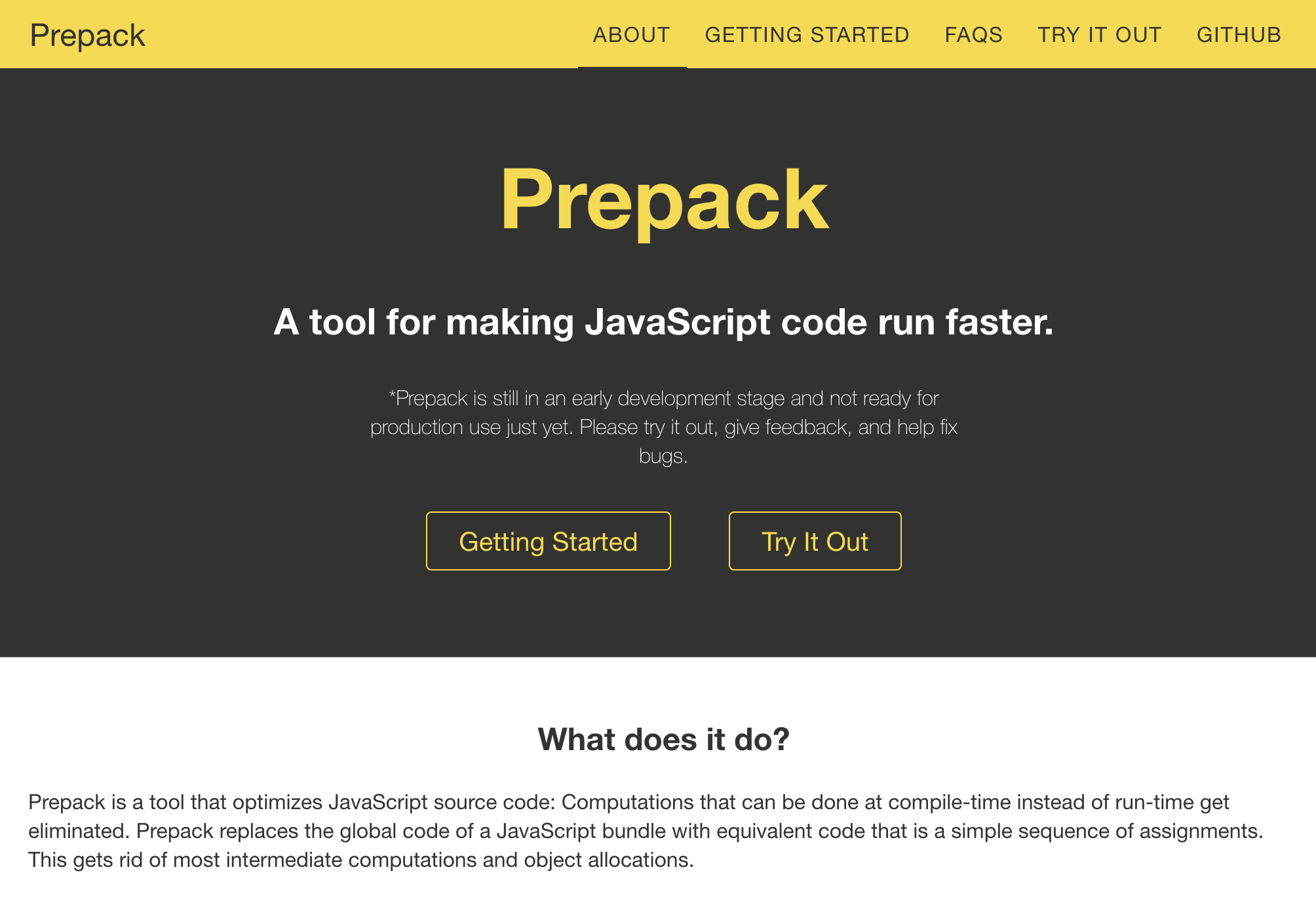
홈페이지 링크 : https://prepack.io/
facebook에서 최근에 prepack이라는 프로젝트를 공개했다.
이 프로젝트는 JavaScript를 작성하고 나면 최적화한 소스 코드로 변경시켜주는 역할을 할 것을 목표로 지금 개발 중에 있으며 이미 어느 정도의 코드는 변경이 가능하고 시연도 가능한 형태로 공개가 되어 있다.
예를 들어 보면 다음 처럼 코드를 작성해 보자
hello world를 출력하는 소스지만 조금 비효율 적으로 보인다. prepack이 어떻게 변환하는지를 살펴보자.
|
|
우리가 원하는 것처럼 간결하게 줄여준다!
기술적 배경 설명
최근에 소스코드를 변경해주는 작업들을 하는 오픈 소스들이 많다. 예를 들어 타입스크립트라던지, ES2015를 브라우저에 맞춰 변경해 준다던지 등의 compile 혹은 transpile 로 대변되기도 하지만 꼭 하나의 용어로만은 꼬집어 말할 수 없는 일련의 작업들이 JavaScript에서는 일어나고 있다. 기존 JavaScript가 어려운 것도 하나의 이유지만 개발자들의 소스코드가 일정 품질에 도달하지 못하는 것도 그 원인 중에 하나라고 보여진다.

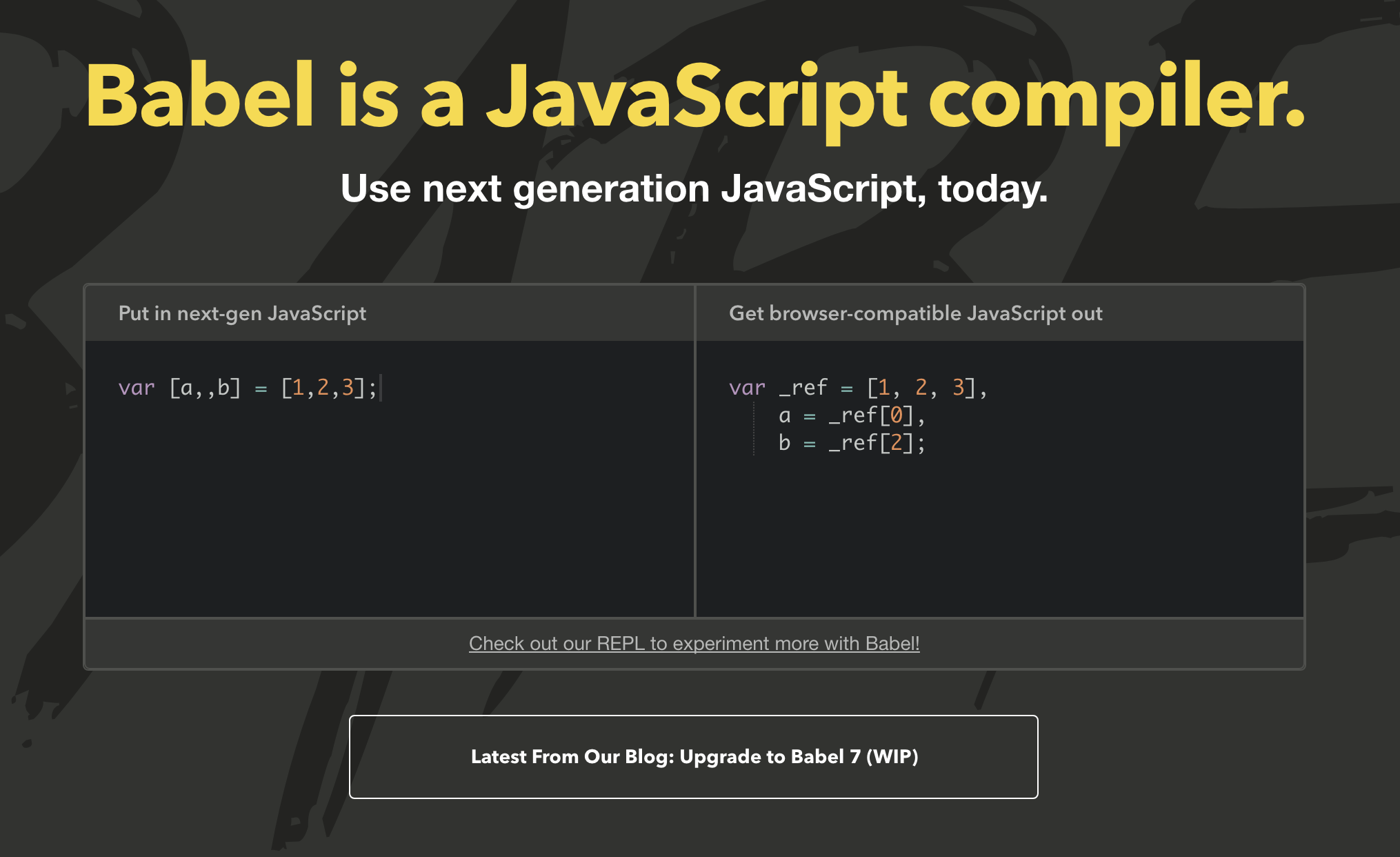
가장 주목을 받았던 프로젝트는 Babel 이라는 프로젝트인데 이 프로젝트는 보통 ES2015로 코드를 짜면 기존 ES5의 JavaScript로 변환해 주는 일들에 많이 사용되었다. 이유는 브라우저 호환성 때문인데 구형 브라우저에서 이해하지 못하는 최신 JavaScript 문법에 맞춰서 코드를 구형 브라우저에서 이해하도록 바꿔주는 역할 들을 했다. 이 Babel 에서 사용하는 AST(Abstract Syntax Tree) 기술을 이용해서 자바스크립트를 이해(parsing)하고 소스코드를 만들어 내었다.
아래 코드를 보자.
출처 : http://resources.jointjs.com/demos/javascript-ast
|
|
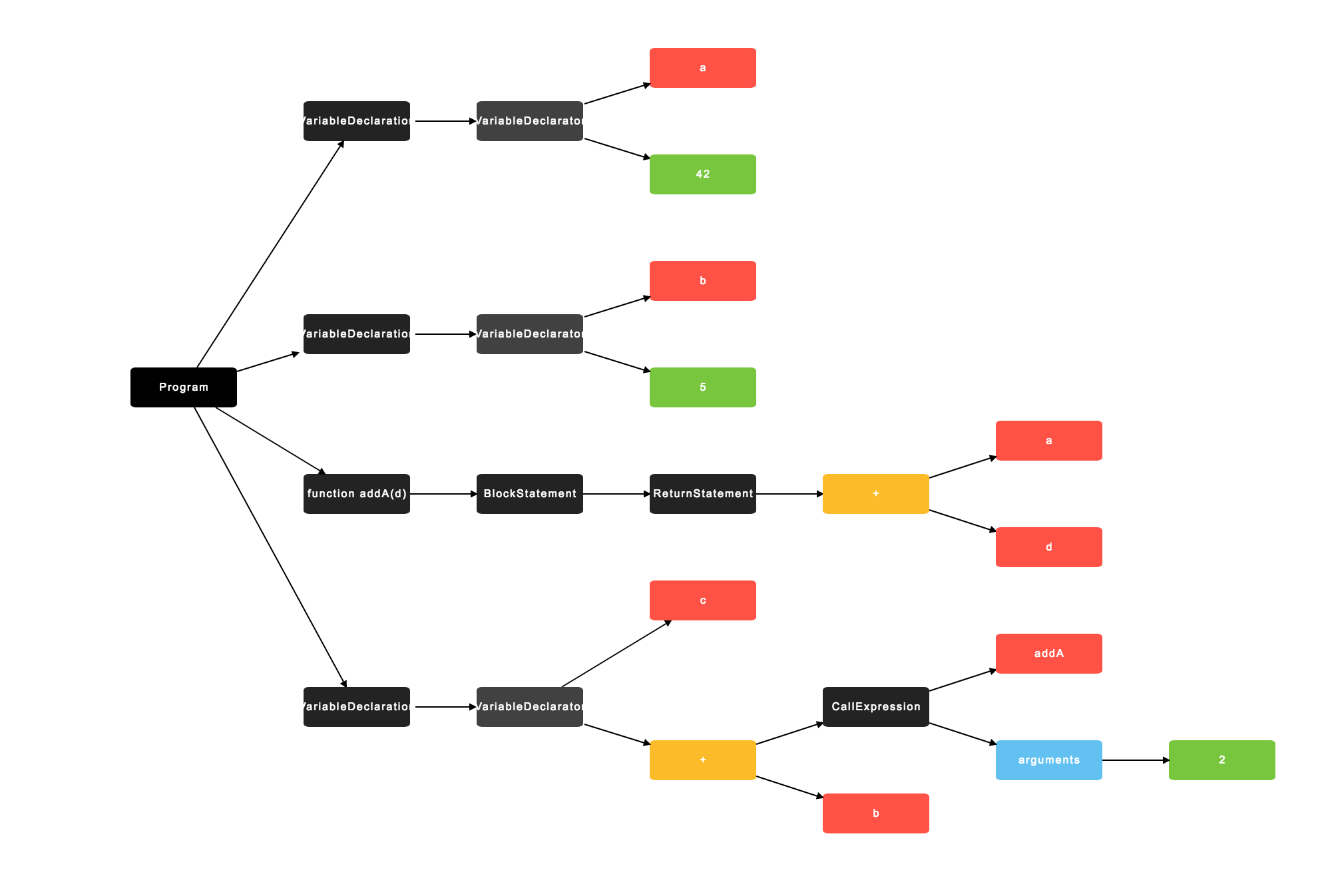
이렇게 만들어진 코드를 AST 로 변환을 하면 아래 형태 처럼 만들어진다.

이 visualization 을 위해서는 Esprima 와 JointJS를 사용했다.
어떻게 사용할 것인가
설치는 아래와 같다.
|
|
소스 코드를 helloprepack.js 라고 작성했을 경우는 아래와 같이 실행한다.
다른 코드로 변경하기 위해서는 아래와 같이 사용한다.
어떤 의미가 있을까
Babel 의 경우는 사용된 분야가 아무래도 JavaScript가 빠르게 스펙이 올라가는 것을 쫓아가기에 주요하게 사용되었다고 하면 JavaScript VM이 이해하기 더 빠른 코드로 변경하는 역할을 장기적으로 목표로 가지고 작업할 수 있을 것 같다.
이런 비슷한 일을 하고 있는 코드중에 하나가 asm.js 와 WebAssembly 가 있는데 기계어에 가깝게 코드가 짜여질 수록 브라우저에서 더 빠른 성능을 위한 또 하나의 로드맵으로 보여진다.
사이트의 중간 로드맵에서도 같은 이야기를 하고 있다.
최종 목표로는 플랫폼처럼 사용하고 싶고 분석과 자동 테스트 코드 작성까지 보고 있다.