오늘 소개해 드릴 프로젝트는 두가지 입니다. 부끄럽지만 하나는 제가 직접 만든 프로젝트입니다. (네 순위에는 없습니다. )
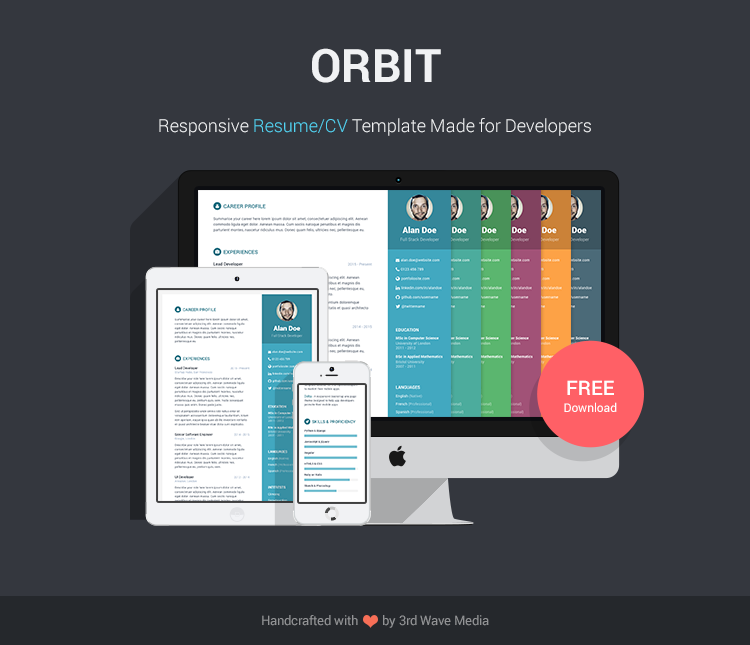
아이디어는 이렇게 시작되었습니다. 며칠 전, bootstrap으로 만들어진 개발자 이력서 theme가 SNS상에 회자가 되었습니다.
xriley/Orbit-Theme
_Orbit-Theme - FREE Responsive Resume/CV Template for Developers -_github.com
 https://github.com/xriley/Orbit-Theme
https://github.com/xriley/Orbit-Theme
무척 수려하고 이쁘길래, 깃헙 페이지로 만들면 좋겠다고 생각이 들어서 한번 넣어보니 정말 그랬습니다.
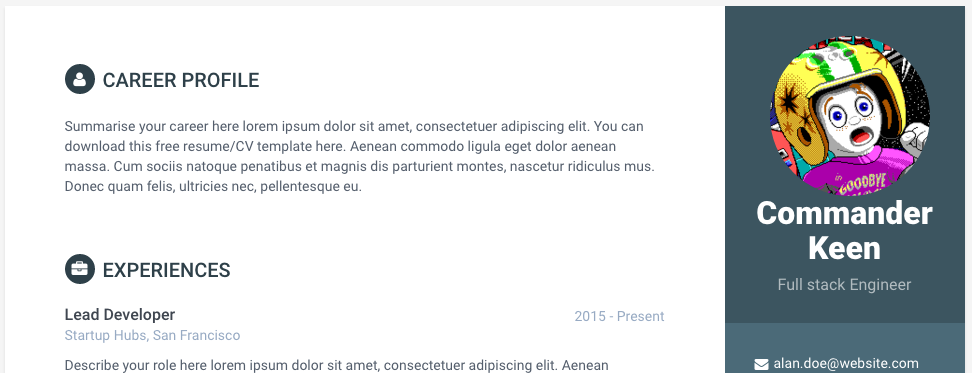
 commander keen!
commander keen!
그래서 작업하는 도중에, html 태그들을 개발자 들이 다 넣으면 귀찮겠구나. (사실 제가 귀찮…) 하는 생각이 들어서 react로 만들고 json만 작성하도록 하면 되겠지… 라고 생각해서 만들어 보았습니다.
ehrudxo/orbit-react
_orbit-react - resume project inspired by orbit free resume cv_github.com
개인 정보의 json은 아래와 같이
이력정보는 아래와 같이
입력하고
$webpack
명령어로 build해 주면
resume_template
_Responsive HTML5 Resume/CV Template for Developers_ehrudxo.github.io
이런 페이지가 땋! 하고 나타납니다.
소스는 간단합니다.
메인 커리어 페이지는 각 section들만 아래의 react 컴포넌트로 만들었습니다.
React 처음 시작하시는 분들- 특히 webpack 설정 초심자-에게도 도움이 될만한 bootstrap 페이지로도 손색없다고 자부해 봅니다.(이건 왠 근자감?)
아, orbit주인장에게도 허락 받고 만들었습니다. 맘껏 사용하셔도 문제 없습니다.
By Keen Dev on April 17, 2016.
Exported from Medium on May 31, 2017.