
유명한 Chart.js가 2.0 버전으로 업데이트 되었습니다. Chart.js는 HTML5의 canvas를 기반으로 하는 여러가지 차트를 보여주는 라이브러리입니다. svg 포맷이 주력인 D3.js와는 어떤 면에서는 비슷하고 어떤 면에서는 다릅니다. 그냥 차트 라이브러리만 생각한다면 개발하는 입장에서는 가져다 쓰기가 훨씬 편한 라이브러리이기도 하죠.
2016/04/26 Editor’s choice
chartjs/Chart.js
_Chart.js - Simple HTML5 Charts using the tag_github.com
무엇이 달라졌을까요?
3가지 정도를 크게 이야기 하고 있는데, 모두 변화가 마음에 듭니다.
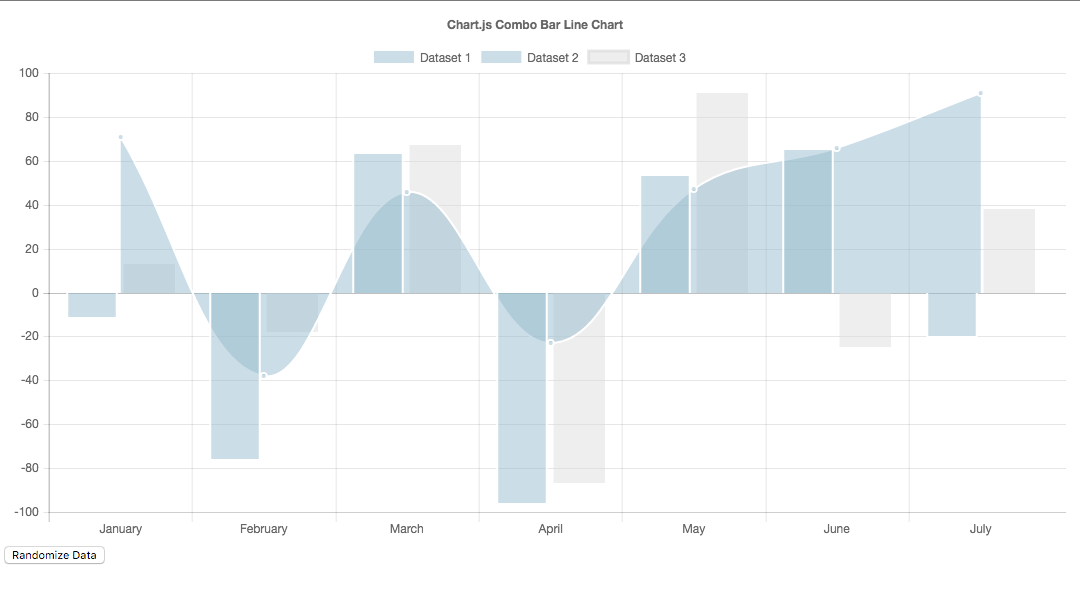
멀티 차트
이게 안되었는지는 사실 모르고 있었는데 이제는 멀티 차트가 된다고 하는군요.

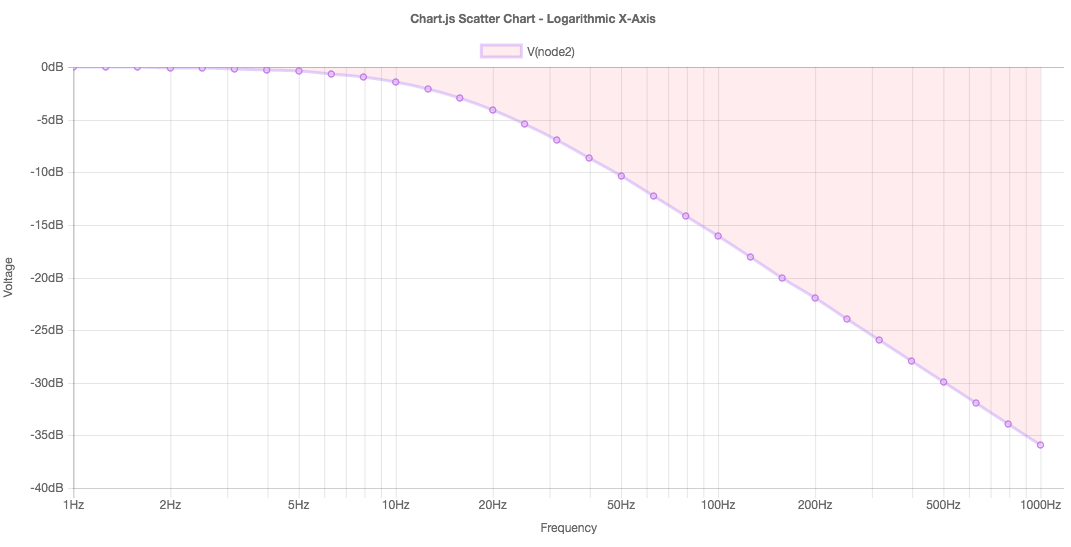
New chart axis type
x축과 y 축의 타입을 지정할 수 있는데요. 이게 어떤 의미냐 하면 log 나 exp같은 함수를 쓸 때 x,y를 동일하게 지정하면 그래프가 무한정으로 늘어나는 걸 보기 좋게 만들 수 있도록 그려줍니다.

x축은 log 스타일에 맞게 표시 된 것을 볼 수 있습니다.
Animate Everything
event가 legend 에도 들어가기도 하고 동적으로 움직이는 표현이 추가 되었습니다.

써야하나 말아야 하나 늘 프로젝트에서는 고민이 되는 라이브러리임에는 틀림 없습니다. 모든 브라우저에서 canvas태그를 지원하지는 않으니까요.
그럼에도 불구하고 편의성에서 Chart.js같은 차트라이브러리는 많지 않은 거 같습니다!
By Keen Dev on April 25, 2016.
Exported from Medium on May 31, 2017.
 A만 팝업 한개더!
A만 팝업 한개더!