 json의 향연
json의 향연
인터페이스를 먼저 정의하고 서버 사이드와 클라이언트 사이드를 동시에 개발 진행 많이들 해 보셨으리라 생각합니다. 특히 모바일 개발을 할 때 더 더욱 이런 방법을 많이 씁니다. json은 모바일 데이타 주고 받는 데에 표준 처럼 사용되는 상황입니다. json-server는 이런 경우에 많이 사용할 수 있는 프로젝트입니다.
typicode/json-server
_json-server - Get a full fake REST API with zero coding in less than 30 seconds (seriously)_github.com
설치를 해 봅시다
언제나 반복하는 말이죠. 간단합니다.
$ npm install -g json-server
사용을 해 봅시다
json-server가 사용할 데이타베이스를 구성해 봅시다.
이렇게 보통의 mongodb같은 NoSQL에서 줄것만 같은 형태로 json을 구성하고 나서 json-server를 실행 시켜 봅니다.
$ json-server --watch db.json
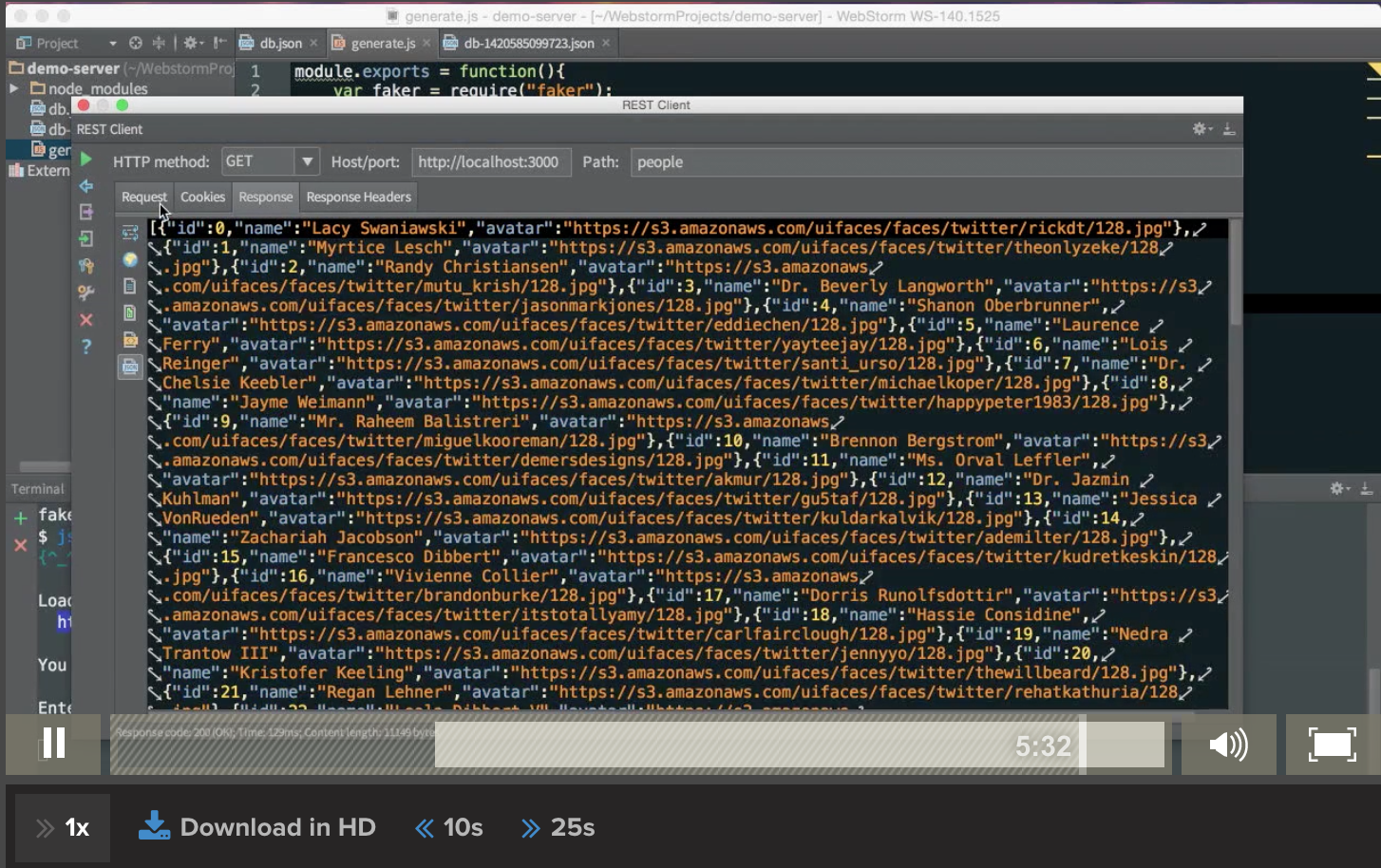
어떤 일이 발생했을까요?
 와 실행이다
와 실행이다
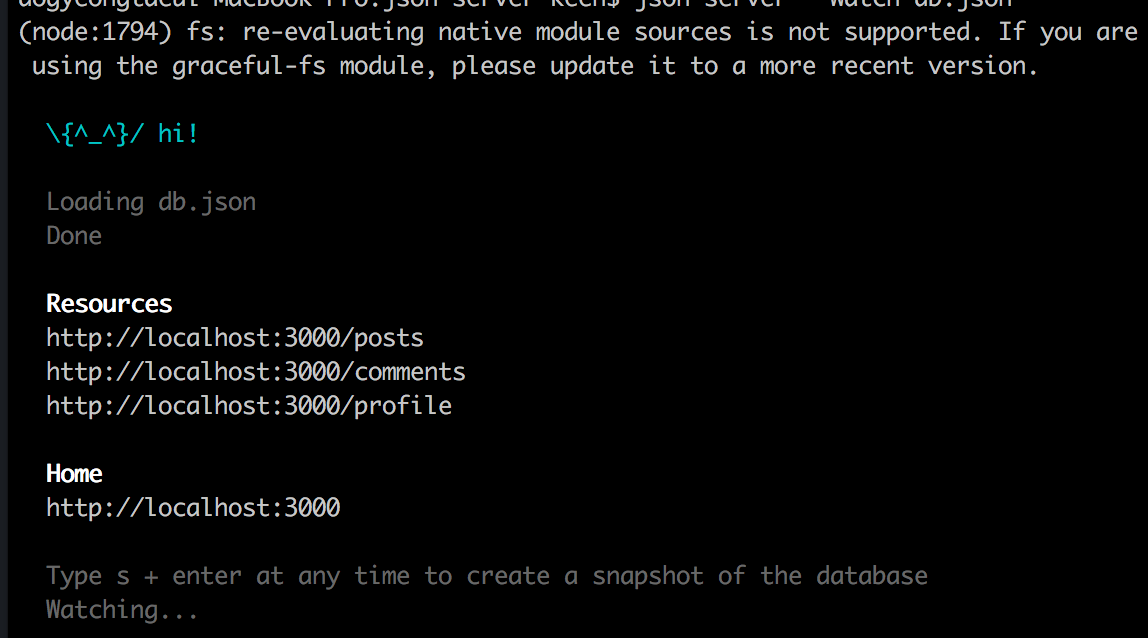
http://localhost:3000를 확인해 봐야겠죠?

이런 형태의 페이지가 뜹니다.
그리고 각 router에 따라서 json service 를 입맛에 따라 확인해 볼 수 있습니다. 주의 깊은 개발자라면 watch 옵션을 확인했을 텐데요. 이 옵션을 통해 파일을 실시간을 고치고 그것이 서버에 반영됩니다.
그리고 서버를 실행시킬 때에
Type s + enter at any time to create a snapshot of the database
라는 문구를 볼 수 있는데 스냅샷을 저장할 수 있는 옵션입니다.

실제 실행해 보면 이런형태로 저장이 되는군요. 파일을 변화시킬때 서비스 별로 스냅샷을 지정할 수도 있겠습니다.
다양한 기능
- Node.js 에서 서버로 활용할 수 있고 그에 따른 API도 지원합니다.
- Routes 섹션을 살펴보면 NoSQL이 해 주는 여러가지 라우팅 옵션들을 자체 지원합니다. (Filter, Sort, Full text Search등등)
- Static File Server, Port변경, 랜덤 데이타 기능등등 개발할 때 필요한 부분들을 골고루 갖추고 있습니다.
Typicode
이 프로젝트를 만든 Typicode 는 최근에 핫한 프로젝트를 연달아 내고 있는데 hotel, husky,lowdb등이 있습니다.
hotel은 localhost:2000 같이 나오는 url을 my.dev형태로 바꿔주는 프로젝트이고 husky는 git hook를 손쉽게 걸어주는 프로젝트이고 lowdb는 정말 간단한 형태의 json db를 구성할 수 있는 프로젝트입니다.
다음에 같이 다뤄보도록하겠습니다.
By Keen Dev on May 3, 2016.
Exported from Medium on May 31, 2017.
 오랜만에 상관없는 이미지
오랜만에 상관없는 이미지
 어익후 깜짝이야
어익후 깜짝이야
 클릭은 위의 링크. 미디엄은 이미지 링크를 지원하라!
클릭은 위의 링크. 미디엄은 이미지 링크를 지원하라!