 layout 이쁘쥬?
layout 이쁘쥬?
flexbox 는 CSS의 새로운 Spec이 될 확률이 상당히 높은 레이아웃을 정의하는 방법입니다. 현재는 Draft를 지나 Candidate Recommendation 상태에 있습니다. react native 의 경우는 이 flexbox 로 컴포넌트들이 배치되게 되어 있습니다. 구글이 Android에서도 flexbox를 통해서 컴포넌트를 배치할 수 있도록 했습니다.
2016/05/10 Best Project(650✰)
google/flexbox-layout
_flexbox-layout - Flexbox for Android_github.com
설치하기
build.gradle 파일에 dependency를 아래와 같이 정의하고 layout.xml에서 사용하면 됩니다.
dependencies {
compile 'com.google.android:flexbox:0.1.1'
}
layout xml파일은 다음과 같은 형태를 띕니다.
<com.google.android.flexbox.FlexboxLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout\_width="match\_parent"
android:layout\_height="match\_parent"
app:flexWrap="wrap"
app:alignItems="stretch"
app:alignContent="stretch" \>
<TextView
android:id="@+id/textview1"
android:layout\_width="120dp"
android:layout\_height="80dp"
app:layout\_flexBasisPercent="50%"
/\>
<TextView
android:id="@+id/textview2"
android:layout\_width="80dp"
android:layout\_height="80dp"
app:layout\_alignSelf="center"
/\>
<TextView
android:id="@+id/textview3"
android:layout\_width="160dp"
android:layout\_height="80dp"
app:layout\_alignSelf="flex\_end"
/\>
</com.google.android.flexbox.FlexboxLayout\>
실행해보기
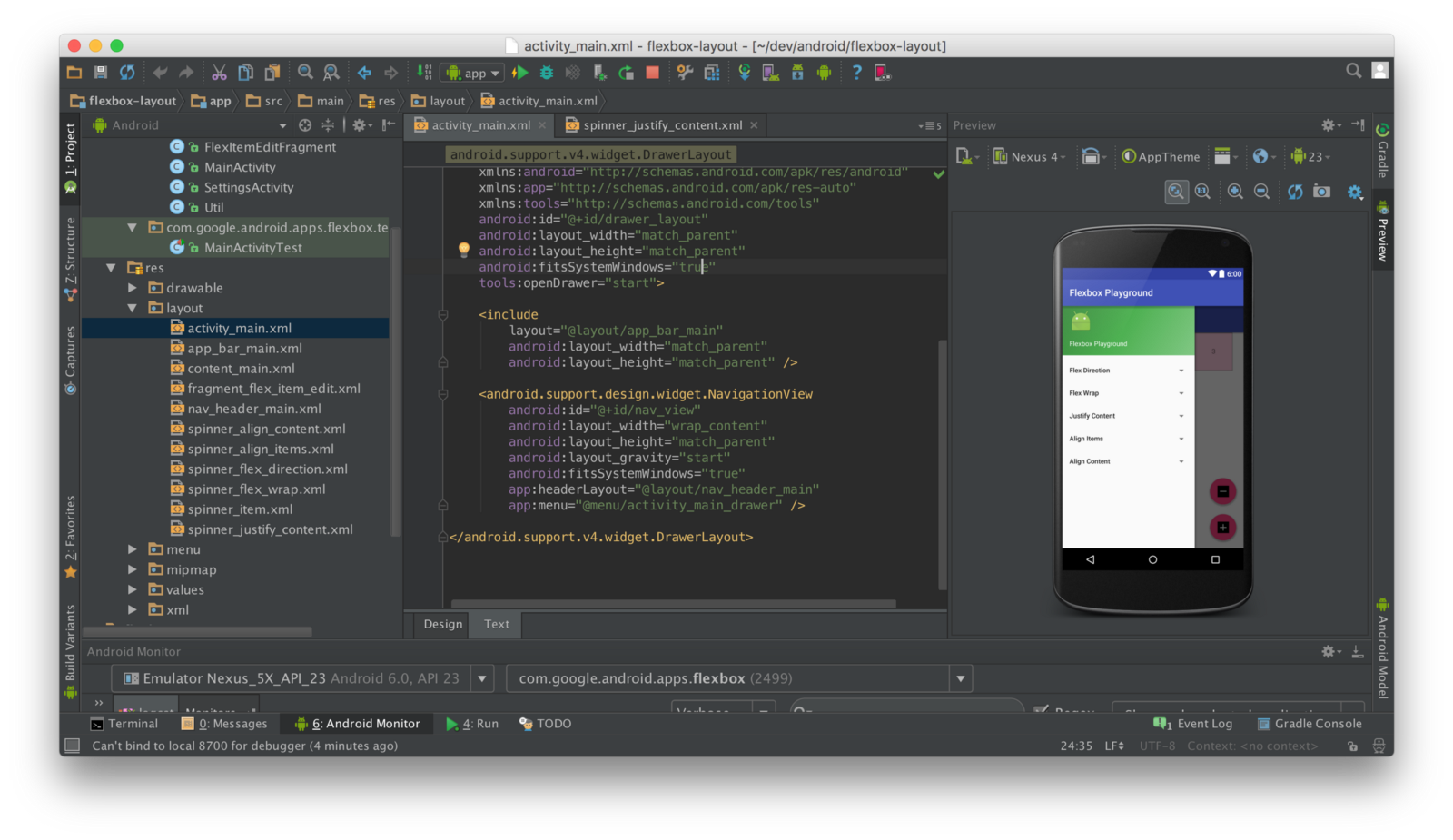
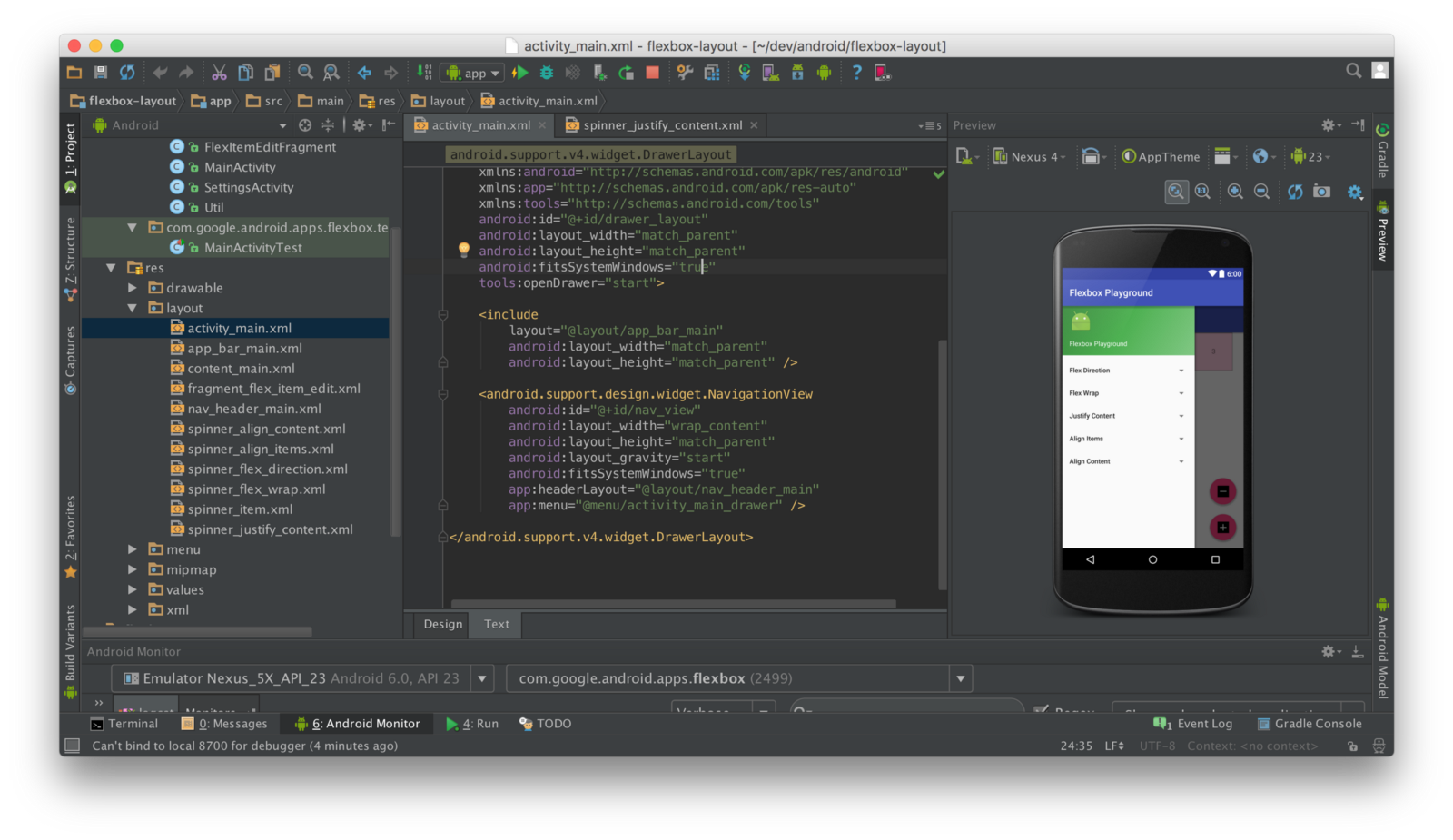
IDE를 켜고 activity_main.xml을 켜면 다음과 같은 화면이 나옵니다.

새로운 에뮬레이터 qemu 로 실행을 해 보겠습니다.
일단 flex direction에 대해서 확인해 볼 수 있는 예제입니다.
 qemu 개좋아염
qemu 개좋아염
flexbox 자체에 대해서도 손쉽게 이해할 수 있는 예제들이군요.
Flexbox 에 대해서
flexbox 개요에 대해서는 서문에 약간 언급을 했구요. spec 은 아래에서 찾아 볼 수 있습니다.
CSS Flexible Box Layout Module Level 1
_This section is not normative. CSS 2.1 defined four layout modes - algorithms which determine the size and position of…_www.w3.org
정말 간단한 한글 블로깅은 아래에서 찾아볼 수 있습니다.
CSS - flexbox
_새로운 flexbox 레이아웃 모드는 우리가 CSS로 레이아웃을 잡는 방법을 재정의할 기세입니다. 아쉽게도 flexbox 규격이 최근에 상당히 많이 바뀌었기 때문에 각 브라우저마다 다른 식으로 구현돼 있습니다. …_ko.learnlayout.com
하지만 웹 관점에서 보자면 가장 이해하기 좋은 문서는 이 포스트 입니다.
A Complete Guide to Flexbox | CSS-Tricks
_The Flexbox Layout (Flexible Box) module (currently a W3C Last Call Working Draft) aims at providing a more efficient…_css-tricks.com
사용법이 다 달라요!
네, 아직은 javascript, react-native, android 에서 약간씩은 다르게 사용되고 있습니다. 하지만 기본적인 컨셉(flex-direction,wrap) 등은 같기 때문에 빨리 적응하면 할수록 더 좋을 듯 싶습니다.
이거 꼭 배워야 하나요?
지금 당장은 아닐 수 있습니다. 하지만 web component들이 일반화 되는 시점이 되면 대부분의 layout들은 웹과 native 모두 저렇게 바뀌지 않을까요?
swift의 경우도 github에 개인 프로젝트이기는 하지만 flexbox관련 프로젝트가 올라와 있네요
joshaber/SwiftBox
_SwiftBox - Flexbox in Swift, using Facebook’s css-layout._github.com
By Keen Dev on May 9, 2016.
Exported from Medium on May 31, 2017.
 작정하고 만든 듯 합니다.
작정하고 만든 듯 합니다.

 layout 이쁘쥬?
layout 이쁘쥬?
 qemu 개좋아염
qemu 개좋아염