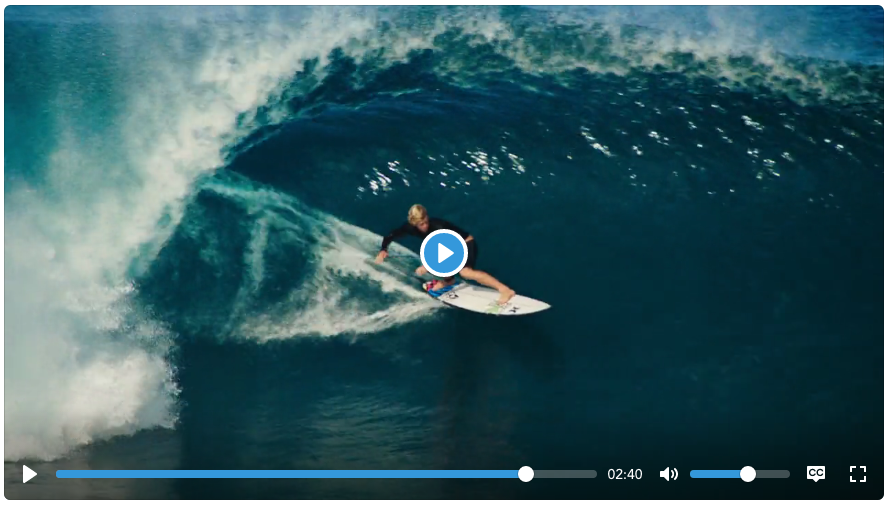
으억. 백그라운드 이미지 효과가 장난이 아니죠?
네, 사실 백그라운드 이미지가 아니라 백그라운드 비디오입니다. 응?
2016/05/24 Editor’s choice
rishabhp/bideo.js
_bideo.js - Fullscreen HTML5 Background Video for the Web._github.com
개발자의 완성은 얼굴이랬는데, 아직 미완성
설치하기
는 생략. 페이지니까
실행하기
보다는 codepen 페이지를 통해 설명할까 합니다.
이 페이지를 만드는데 가장 큰 어려움은 무엇일까요?
HTML5 Fullscreen Background Video with CSS and JS (Plugin/Library)
_Fullscreen background videos that autoplay right when the webpage loads (above the fold) has become quite a popular…_codetheory.in
이 페이지를 읽어보면 개발자가 어떤 고민을 하면서 이 페이지를 만들었는지 나옵니다.
- 비디오 센터 정렬
- 페이지 리사이즈 처리
- 오버레이
- 비디오 커버
- 네트워크 속도
- 비디오 태그 속성
등으로 설명 될 수 있을 거 같습니다.
비디오 센터 정렬 & 페이지 리사이즈 처리
이 부분은 CSS로 다음과 같이 정렬했습니다.
video {
position: absolute;
/* Vertical and Horizontal center*/
left: 50%; top: 50%;
transform: translate(-50%, -50%);
}
left, top을 각기 50% 씩 주고 정렬했습니다. 이후 javscript 로 이미지 크기를 지정해 주도록 정렬!
이 코드펜 사이트에서 잘 설명되고 있습니다.
오버레이
오버레이의 핵심은 position:absolute를 주고 0,0 포지션에서 페이지가 시작되도록 해 주는 것입니다.
다르게 보이는 것을 알 수 있습니다.
video_cover
지금부터는 약간 세부적인 사항인데, 이미지가 다 로딩 되기 전에 전체 화면에 시작 이미지가 있어야지 어색함이 덜하죠(유튜브 처럼)
이후 네트워트랑 비디오 태그들을 implementation하면서 이 프로젝트에 대한 설명이 마쳐집니다.
예제는 전체를 커버하는 비디오 mp4가 12메가 정도를 하고 있습니다. 요즘LTE환경에서는 굉장히 효과적으로 페이지를 꾸미는 방법이 될 것 같습니다.
By Keen Dev on May 23, 2016.
Exported from Medium on May 31, 2017.