Android 앱을 100% 안전하게 지킬 방법이야 없겠지만 간단하게 library를 추가하는 것으로 일정 이상의 안정성을 보장한다면 why not?
2016/05/30 Editor’s choice
javiersantos/PiracyChecker
_PiracyChecker - An Android library that prevents your app from being pirated / cracked using Google Play Licensing (LVL…_github.com
원리는 의외로 간단
개발자는 아래의 사이트에서 영감을 얻은 거 같습니다.
Android Security: Adding Tampering Detection to Your App
_FREE WORKSHOP: Android SecurityScott Alexander-Bown is giving a free virtual workshop on the fundamentals of Android…_www.airpair.com
가장 큰 핵심을 요약하자면, run-time 시에 인증서 서명을 확인하는 것과, 인스톨러의 검증, 디버깅 환경인지 확인을 하는 것 이 세가지 정도라고 보여지는데, 저기에다 더해 구글 라이센싱 검증부터 확인하면서 라이브러리는 시작됩니다.
Google Play Licensing 검증
new PiracyChecker(this)
.enableGooglePlayLicensing("BASE\_64\_LICENSE\_KEY")
.start();
인증서 검증
new PiracyChecker(this)
.enableSigningCertificate("478yYkKAQF+KST8y4ATKvHkYibo=") // The original APK signature for the PRODUCTION version
.start();
인스톨러 검증
new PiracyChecker(this)
.enableInstallerId(InstallerID.GOOGLE\_PLAY)
.enableInstallerId(InstallerID.AMAZON\_APP\_STORE)
.start();
위에서 본 것처럼 진행할 수 있습니다.
모두들 이미 하고 있는 것?
아마, 출시 버전들을 위해서 여러 작업들이 선행되고 있는 회사들에서는 더 좋은 대안들을 가지고 있을 수 있다고 보여지지만, 인디회사의 경우에는 도움이 될 거 같은 라이브러리입니다.
모든 경우에 가능한가요?
아마도, 많은 회사에서 구글 플레이를 통해 배포를 하지 않는 경우가 많은 걸로 알고 있습니다. 이런 경우에는 별로 도움이 안될 수는 있겠네요.
어떤 라이브러리를 이용하나요?
일단 Google Playe License의 경우는 com.google.android.vending.licensing 라이센싱 패키지가 필요하고, 인증서의 경우는 java.security 패키지를 참조해서 소스가 짜여져 있습니다.
javiersantos/PiracyChecker
_PiracyChecker - An Android library that prevents your app from being pirated / cracked using Google Play Licensing (LVL…_github.com
Licese Checker를 활용하는 소스입니다.
javiersantos/PiracyChecker
_PiracyChecker - An Android library that prevents your app from being pirated / cracked using Google Play Licensing (LVL…_github.com
인증서를 확인하는 부분입니다.
Medium 블로그에 github 관련해서는 소스를 읽으면 스니펫을 받아오는 기능이 있으면 더 좋을 거 같군요.
By Keen Dev on May 30, 2016.
Exported from Medium on May 31, 2017.

 원피스는 내꺼임
원피스는 내꺼임 기다리면
기다리면 또 기다리면
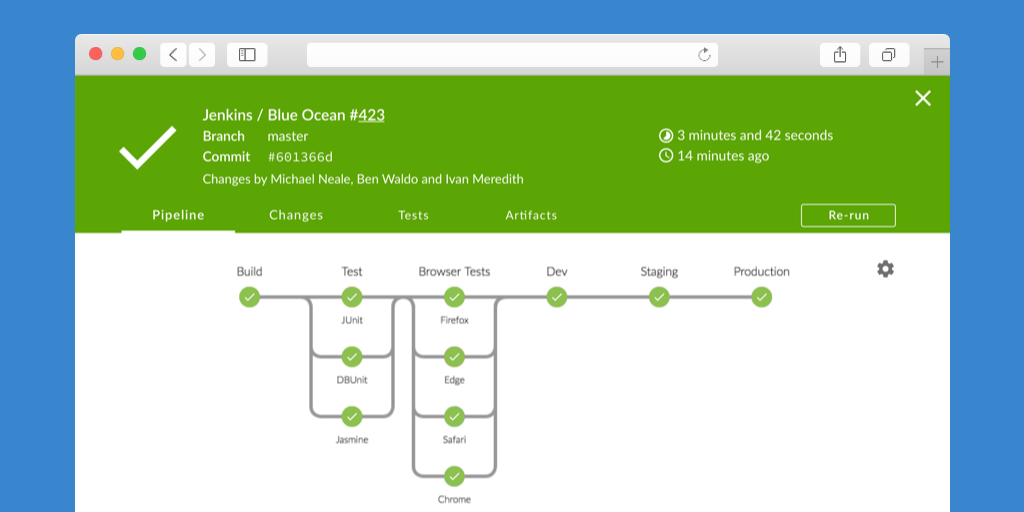
또 기다리면 이런 화사한 화면을
이런 화사한 화면을