 페이지의 수려한 효과
페이지의 수려한 효과
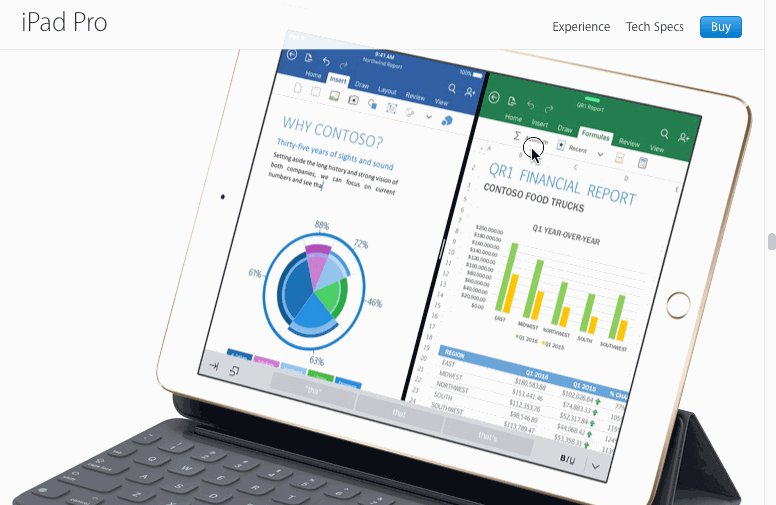
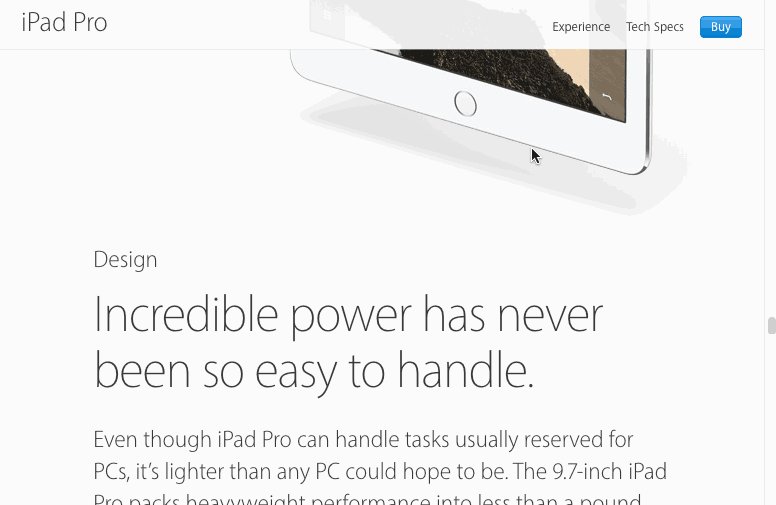
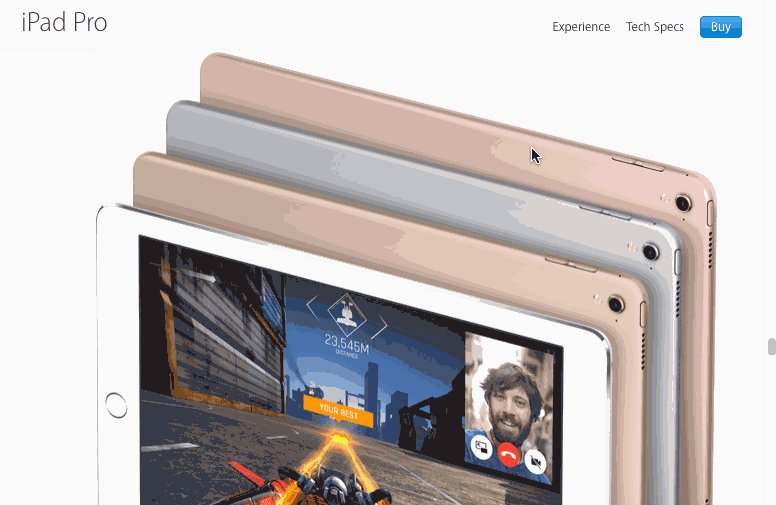
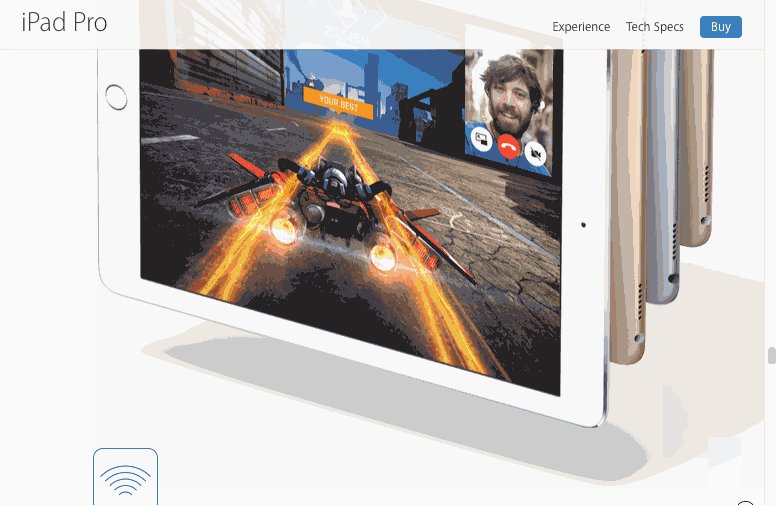
애플 페이지를 보면서 감탄을 했던 것 중 하나가 스크롤을 할때 애니메이션을 각 객체별로 줘서 훨씬 고급스럽게 보이게 했었던 부분입니다.
스크롤을 할 때에 애니메이션을 줄 수 있는 프로젝트가 여기 있습니다.
2016/06/11 Editor’s choice
michalsnik/aos
_aos - Animate on scroll library_github.com
프로젝트 이름도 Animate on Scroll입니다.
스크롤을 하면서 어떻게 화면에 보이게 될지 궁금해서 죽 내리면서 봤는데 훌륭합니다.
설치해보기
bower install을 선호합니다.
$bower install aos --save
사용하기
페이지에서 사용할 폴더 트리에 따라 적절하게 배치하시고
<script src="bower\_components/aos/dist/aos.js"\></script\>
embed 후에
<script\>
AOS.init();
</script\>
init 메쏘드를 통해 실행 시켜 주면 됩니다.
HTML 태그에는
<div aos="animation\_name"\>
형태로 태깅을 하면 그 태깅에 따라 페이지가 작업되는 방법을 취하고 있습니다.
현재 제공하고 있는 애니메이션 종류는 크게 Fade, Flip, Slide, Zoom을 지원하고 있고 각각의 애니메이션 오브젝트의 anchor 와 esasing 방법들을 지원하는 옵션들을 API로 지정할 수 있습니다.
By Keen Dev on June 11, 2016.
Exported from Medium on May 31, 2017.