최근 웹 환경이 급격하게 바뀌고 있는 것들은 모두가 인지하고 있습니다. native 앱과 웹의 경계도 점점 더 무너져 가고 있습니다.
오늘 소개해 드리는 프로젝트는 그 연장 선상에 있다고 보면 됩니다. 간단하게만 말씀드리면 Javascript에서 C++ 라이브러리의 헤더에 접근이 가능하게 하는 프로젝트입니다.(와우!)
2016/06/12 Editor’s choice
charto/nbind
_nbind - Magical headers that make your C++ library accessible from JavaScript_github.com
기술적 배경
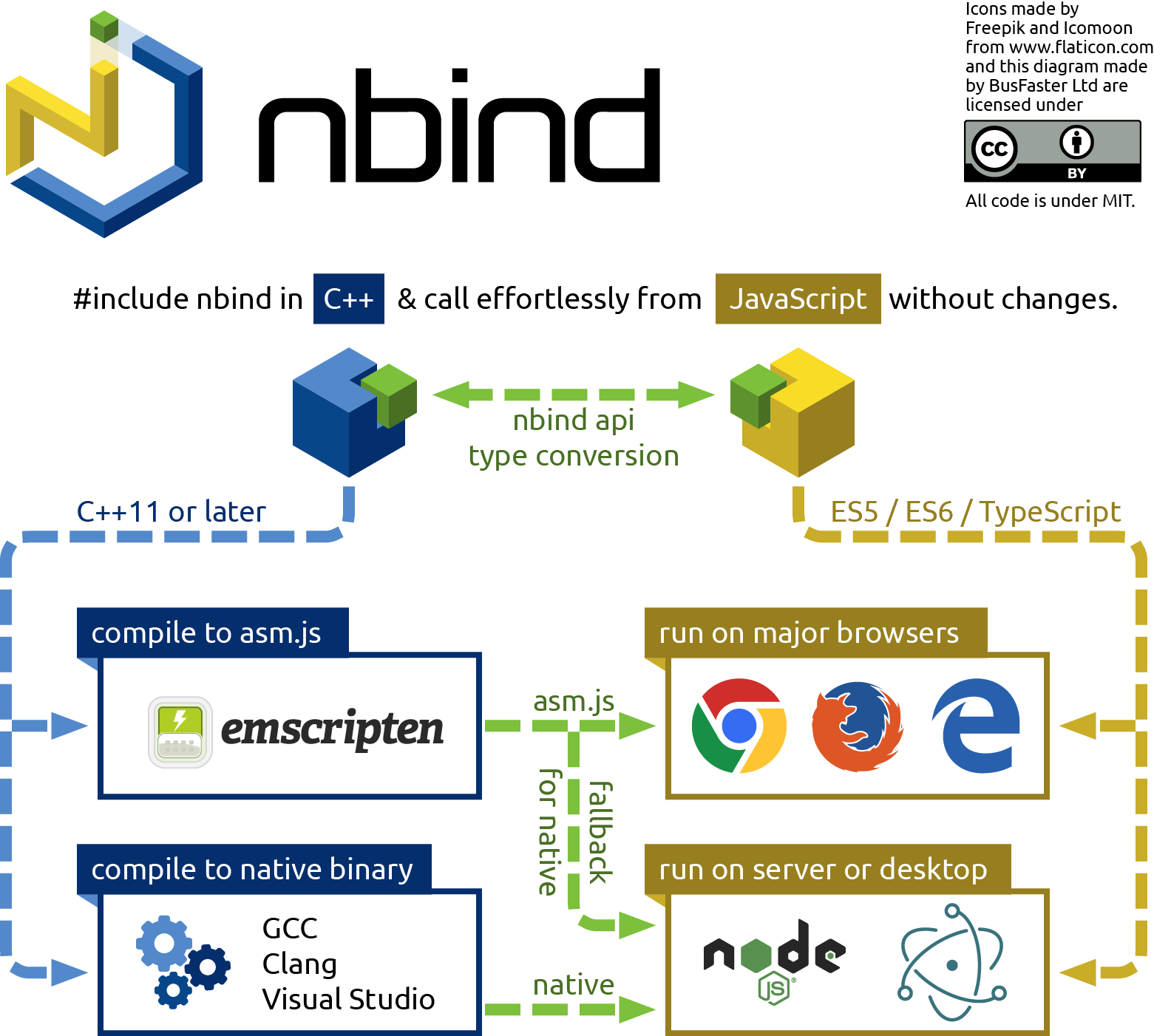
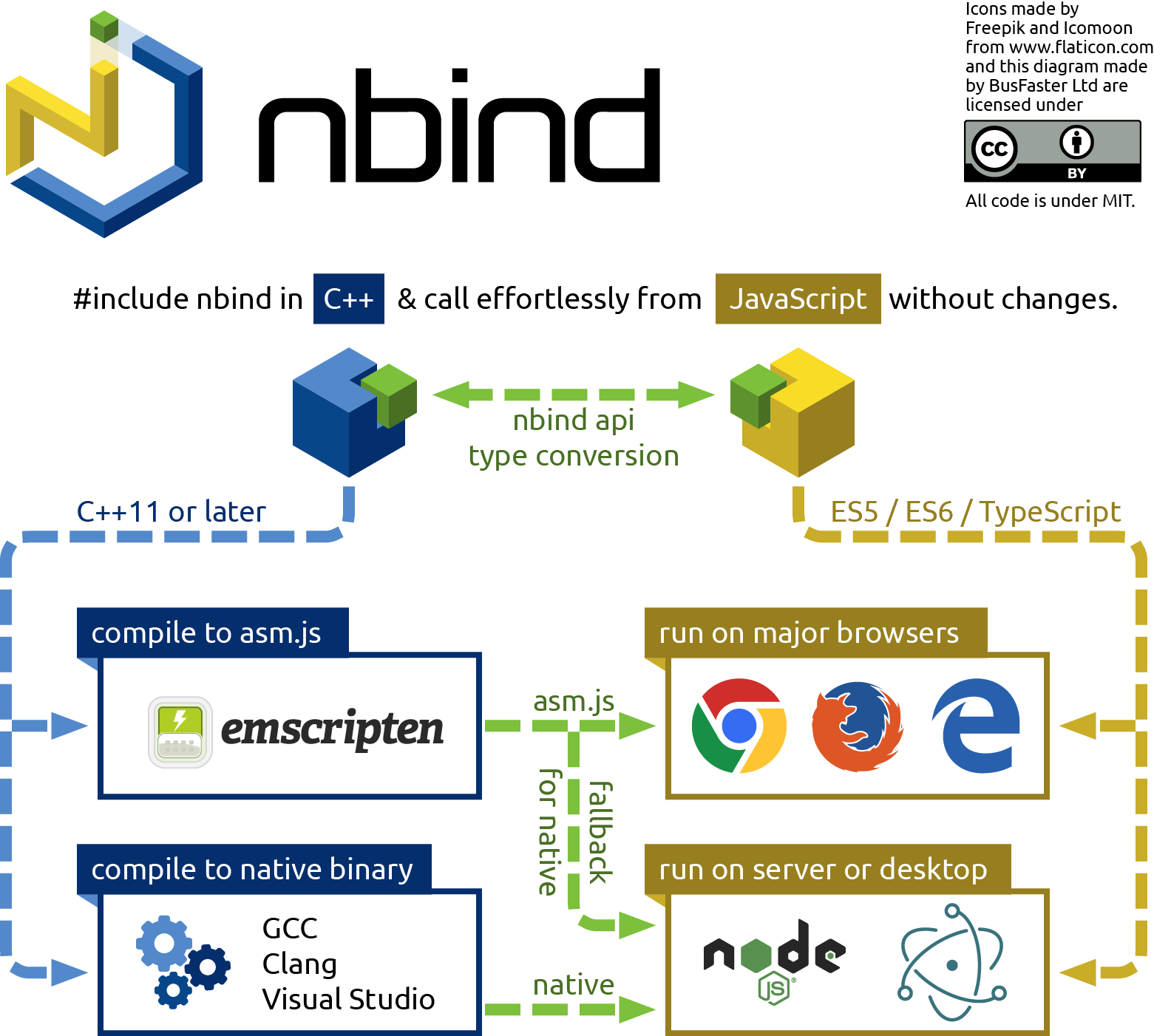
전체적인 그림은 다음과 같습니다.

결국은 C++ API를 javascript(서버 및 클라이언트 환경)에서 사용할 수 있게 해 준다는 내용의 어마어마한 프로젝트입니다.
이프로젝트는 화살표 한개가 완성될 일이 없기 때문에(compile to native library -> browser)약간은 미완이고 결국은 WebAssembly가 오기전의 과도기적인 한계를 가지고는 있지만 좋은 시도입니다.
엄밀히 말하면 사용예도 emscripten 을 생각을 한다면 외전 격으로 봐야 할 수도 있겠지만 그림은 좀 더 포괄적인 그림을 그려놓았네요.
emscripten은 뭐래
emscripten은 LLVM기반으로 컴파일 된 C++ 을 asm.js로 변환해 브라우저 및 javascript 환경에서 사용할 수 있도록 해 준 프로젝트 입니다.
Main - Emscripten 1.36.4 documentation
_Getting started using Emscripten from Visual Studio_kripken.github.io
이에 대한 자세한 이해는 우리나라에서는 실제 asm.js에 대한 아웃사이드님의 블로그로 먼저 소개 되었으므로 링크로 대체할 까 합니다.
asm.js에 대해서 :: Outsider’s Dev Story
_asm.js 을 처음 듣게 된 것은 존 레식이 올린 다음 트윗을 보고나서였다. Asm.js is seriously one of the most exciting things to happen in JavaScript…_blog.outsider.ne.kr
약간 여기서 언급되지 않은 부분을 조금 더 이야기 하자면
이런 움직임이 이제는 웹 표준으로까지 확대가 될 예정이라.
WebAssembly
_WebAssembly is currently being designed as an open standard by a W3C Community Group that includes representatives from…_webassembly.github.io
(github에서 제가 유일하게 noti를 받고있는 프로젝트…입니다)
로 장기적으로는 대체가 될 확률이 높습니다. (하지만 지금 속도 상으로는 10년은 걸릴거 같다는…)
이 얘기인 즉슨 C,Java등의 다른 언어로 만든 프로그램이 asm.js 의 아키텍쳐 같은 혹은 더 상위레벨의 바이트 코드 형태로 만들어진다는 이야기가 될 수 있겠습니다.
<script src="googlesearch.dll" type="webassembly"\></script\>
태그 같은 녀석을 보더라도 당황하지 말아야 한다는 이야기입니다.
그래서 nbind는 뭐야
네 웹의 미래도 현재에 발 붙여야 하는 법. 표준과 상관은 없겠지만 이런 프로젝트가 많이 나올수록 개발자가 활약할 필드는 풍성해 지겠죠?
nbind는 C++을 standard library 11이상이라면 LLVM단에서 header 에 있는 API콜이 가능하도록 만들어 준다는 이야기 입니다.
어떻게 가능할까요?
이 프로젝트가 뭔가 특별한 어려운 걸 한 거 같아 보이지는 않습니다. 이전에 존재하던 기술들을 잘 묶어 놓았다는 것인데, 다이어그램의 중단부는 emscripten이 해 주고 하부 native api 콜은 node-gyp를 통해 가능하게 했습니다.
아깐 emscripten 이번엔 node-gyp?
node 개발을 하신 분들은 많이들 알고 있는 node-gyp는 node.js에서 네이티브 모듈을 사용할 때에 브릿지처럼 사용할 수 있는 javascript 와 네이티브 간의 연결을 해주는 툴입니다.
nodejs/node-gyp
_node-gyp is a cross-platform command-line tool written in Node.js for compiling native addon modules for Node.js. It…_github.com
이 친구는 구글에서 크로스 플랫폼에서 돌아갈 수 있는 브라우저 (정확하게는 IDE)를 만들던 gyp 프로젝트에서 시작되었습니다.
GYP - Generate Your Projects.
_GYP can also be used to generate “hybrid” projects that provide the IDE scaffolding for a nice user experience but call…_gyp.gsrc.io
즉 크로미엄 -> node -> nbind라고 보시면 됩니다. GYP는 구글판 CMAKE로 보시면 정확합니다.
설치
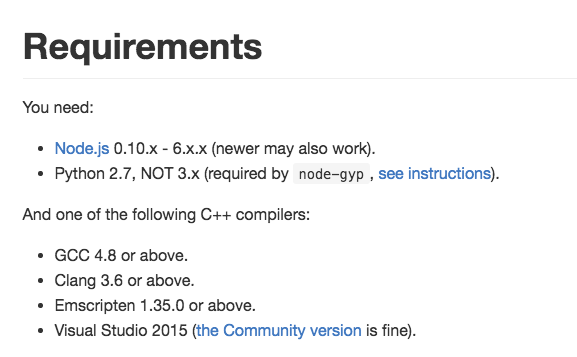
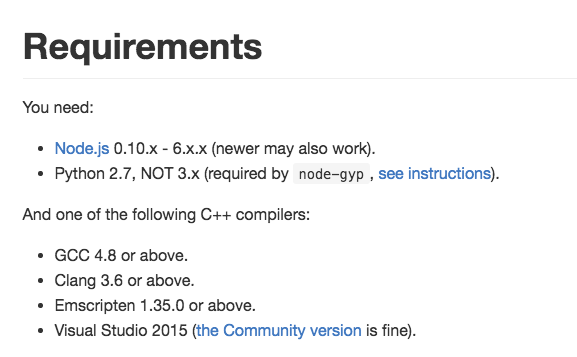
설치랄 것도 없는 프로젝트인데 pre-requisite이 빡셉니다.

저 중에서 emscripten만 설치가 약간 어렵고 나머지는 각 OS 의 패키지 인스톨러로 가능합니다.
실행

그냥 이 스텝들을 그대로 따라주면 무난하게결과를 볼 수 있더군요. 어떻게 보면 너무 당연하달까요?
gtk와 cairo같은 걸 통해서 GUI 콜을 하는 걸 한번 해 보고 있는데 간단히 안되는 군요. issue 등록해 봐야겠습니다.
구슬이 서말이라도 꿰어야 보배
매일매일 프로젝트들이 튀어나오고 있는데, 이런 것들을 이렇게 잘 꿰는 방법도 괜찮은 거 같습니다. 다만, 이런 프로젝트들의 한계는 원래 프로젝트의 버그와 한계를 똑같이 가진다는 점만 빼면 말이죠!
By Keen Dev on June 12, 2016.
Exported from Medium on May 31, 2017.