ES2015는 프론트엔드 개발자들에게 많은 화두를 던졌고 아주 진지하게 자바스크립트(JavaScript)가 세상을 집어삼킬 거라는 포부를 던지고 있다. 가지고 있던 언어적인 난해함을 벗어던지고 더 많은 개발자들이 좀 더 손쉽게 Java와 C 처럼 개발할 수 있도록 많은 개념들을 제시했다. 여타 다른 객체언어처럼 클래스(class)를 도입하고 화살(arrow)함수를 도입한게 그 좋은 예라고 볼 수 있을 것이다.
지금부터 시작하는 시리즈는 ES2015가 가고자 하는 방향에 맞춰 예전에 만들었던 많은 프로젝트들을 리팩토링 해 볼 것이다. 순서는 아마도 다음과 같이 진행이 될 것이다. (중간에 순서와 목차는 바뀔 수 있다)
- 몸풀기
- 빠레꽁(var let const)
- 함수와 모듈화가 JavaScript에 당췌 왜 필요할까
- Promise 혹은 Async. 그래도 콜백지옥은 피할 수 없어
- JavaScript로 바라보는 함수형 프로그래밍의 미래
- 이터레이터를 어떻게 쓸까
- 타입스크립트 도입은 바람직할까
몸풀기
시작하기 전에ES2015를 지금 당장 시작할 수 있을까 하는 생각을 하고 있는 사람이 있을텐데 지금은 어느덧 2017년. 이미 스펙은 오래전부터 안정화 되어 있다.

링크 : https://kangax.github.io/compat-table/es6/
트랜스파일러를 선택하자. 꼬오오오오옥이요.
위의 사이트 통계에 따르면 사파리는 100%, Edge14는 93%, chrome은 97%, FireFox는 94% 정도의 compatibility를 보장하고 있으니 최신 브라우저를 사용한다고 하면 대부분은 그냥 쓸 수 있다고 보면 될 것으로 보인다. 그럼에도 불구하고 ES2015를 쓰려고 하면 필자가 세가지 정도 이유에서 아직은 babel 같은 transpiler를 써야하는데 첫번째는 가장 중요한 것으로 보이는 모듈화에 대한 스펙이 ES2015에는 올라왔지만 번들링이슈를 포함한 개발환경과 브라우저에 동작하는 것이 다른 부분에 대한 어려움 때문이고 두번째는 아직 Internet Explorer를 많이 쓰고 있는 한국 환경이 걸림돌이고 마지막으로는 성능이슈이다.
첫번째 이야기 모듈에 대한 이야기는 좀 복잡한데 간단하게 설명하자면 ES2015 개발 환경이라면 아래 처럼 코드는 사용될 것이다
import somemodule from ‘ModuleFile’
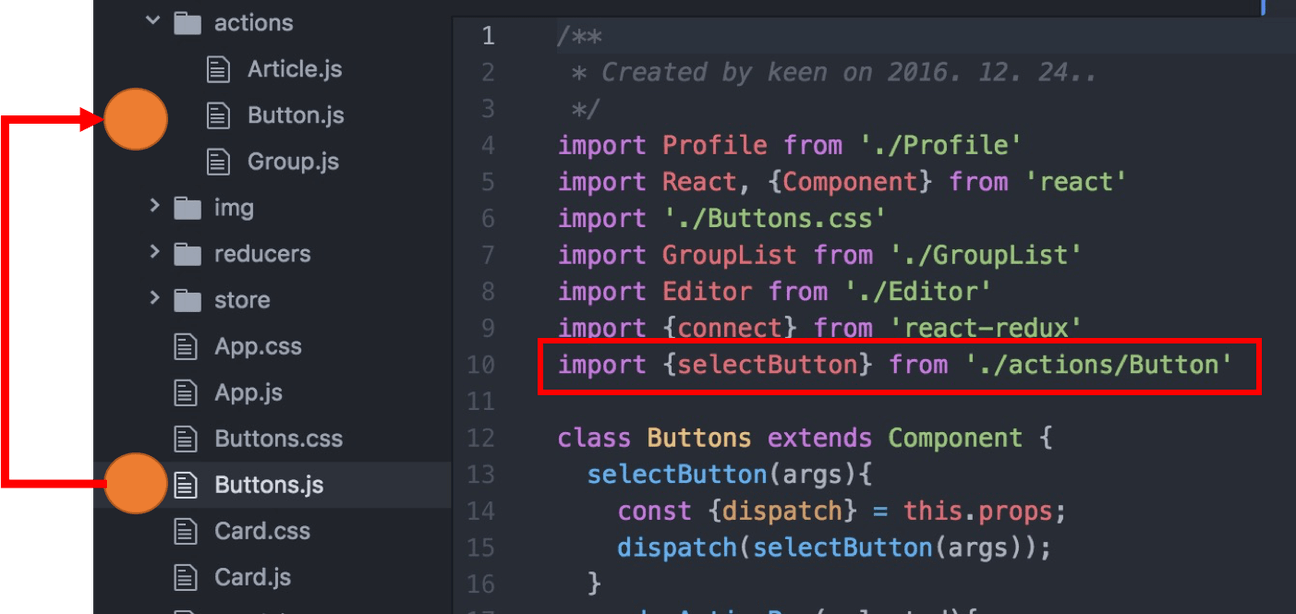
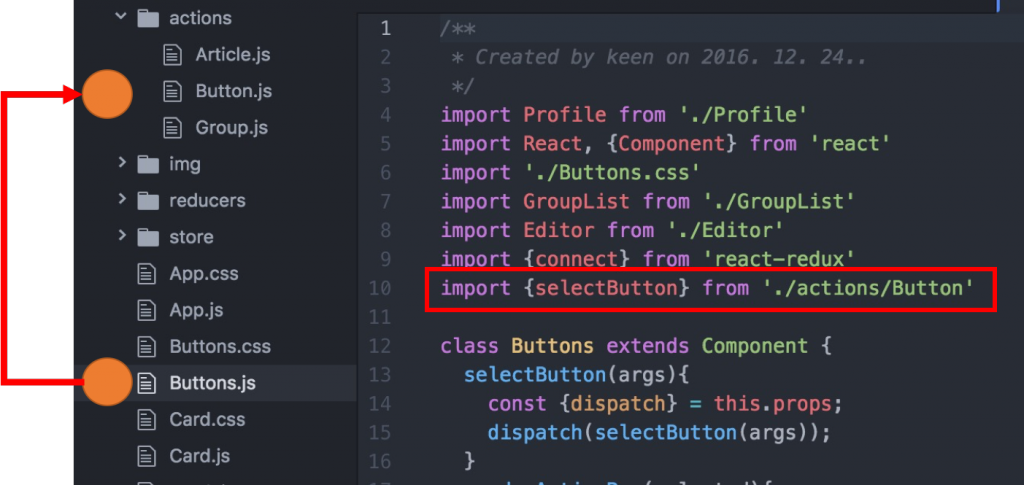
이런 식이라면 아래 그림처럼 상대 경로를 통해 해당 함수에 대한 로딩이 이루어져하는데 현재 번들링하는 관점에서는 비효율적으로 동작할 것이다.

Button 액션을 담당하는 파일을 로딩해서 그 함수를 사용하게 되는 것이지만 일반적으로 작성하는 HTML을 생각해 보면 보통 JavaScript를 저렇게 로딩하고 있지 않고 아래처럼 script 태그를 이용해서 로딩을 시도하게 된다.